前回の続き。では、Nineteen Flogはどうやって作るのか。
まずは、nineteen-flogというフォルダを作成する。

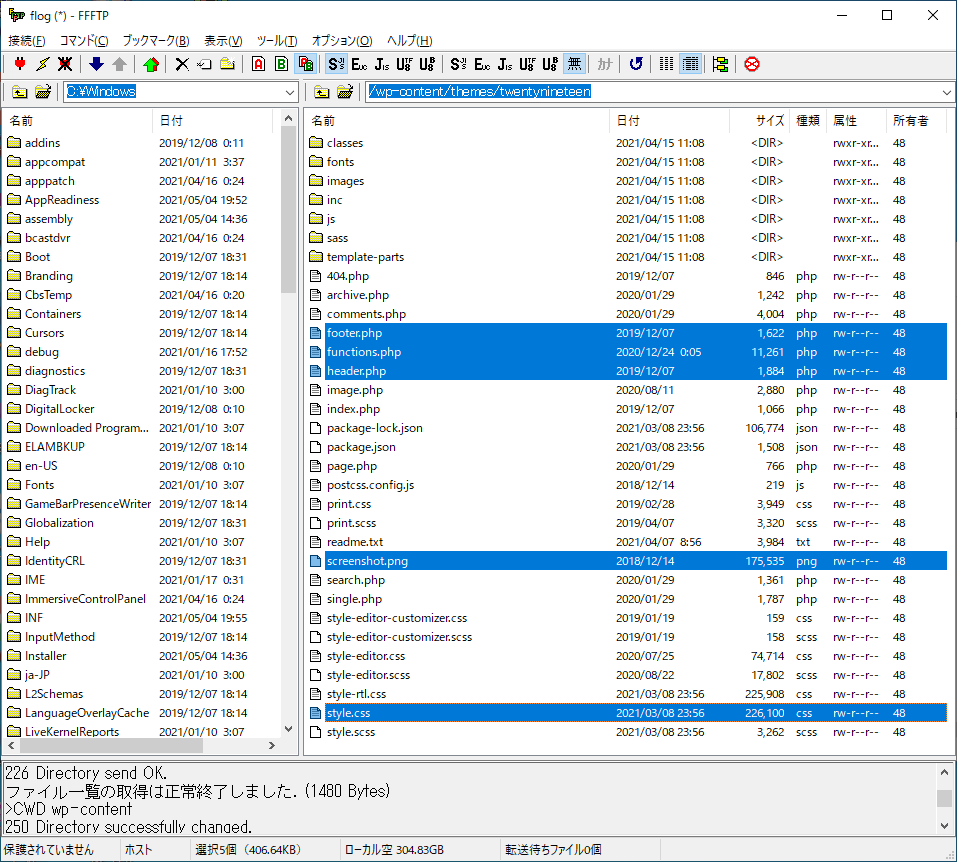
wordpress/wp-content/themes/twentynineteenからFTPツール等を駆使して必要なファイルをダウンロードする。子テーマでいじくりたいファイルがあれば一緒にダウンロードする。
- functions.php【必須】
- style.css【必須】
- screenshot.png【見た目を良くする為に必要】
- header.php【任意】
- footer.php【任意】


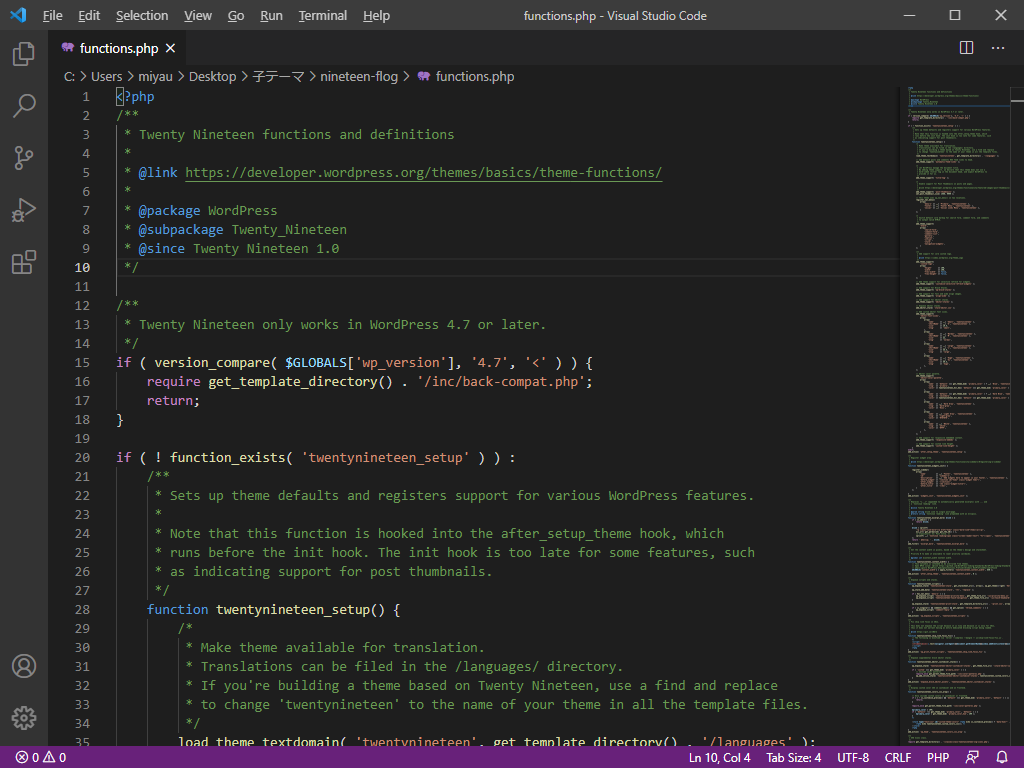
functions.phpを編集する
中を見てみるといろいろ書いてある

全部消します。

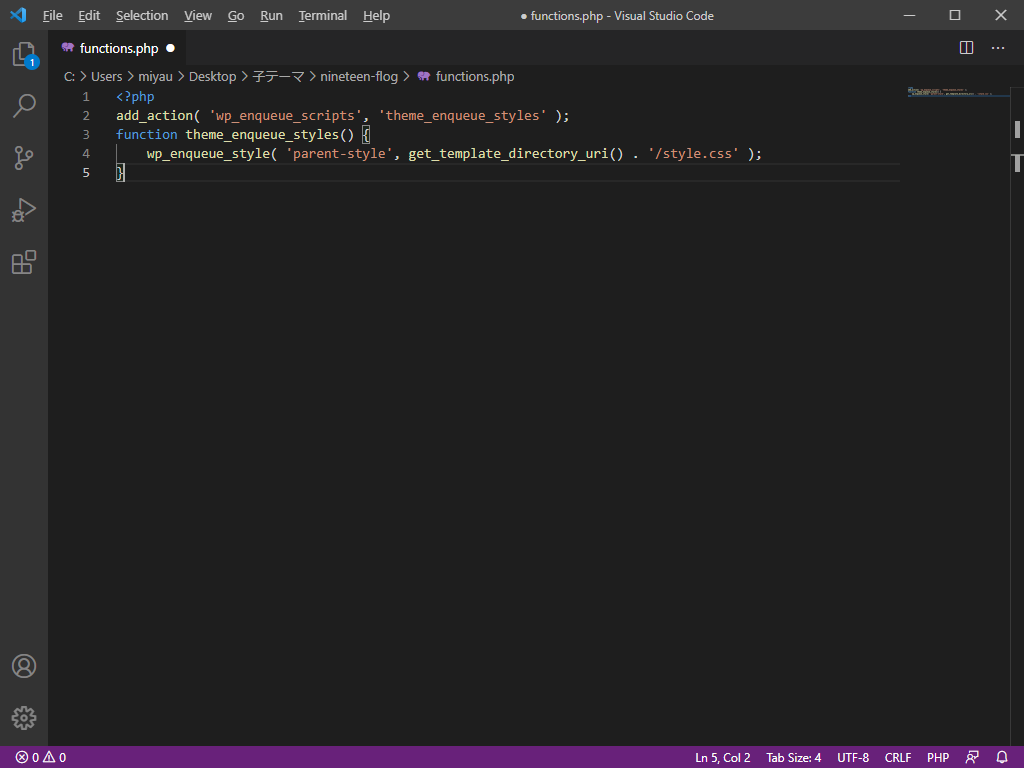
消した後、以下の内容を書き込みます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
上書き保存します。
style.cssを編集する
開いてみるとごちゃごちゃ書いてあるので。

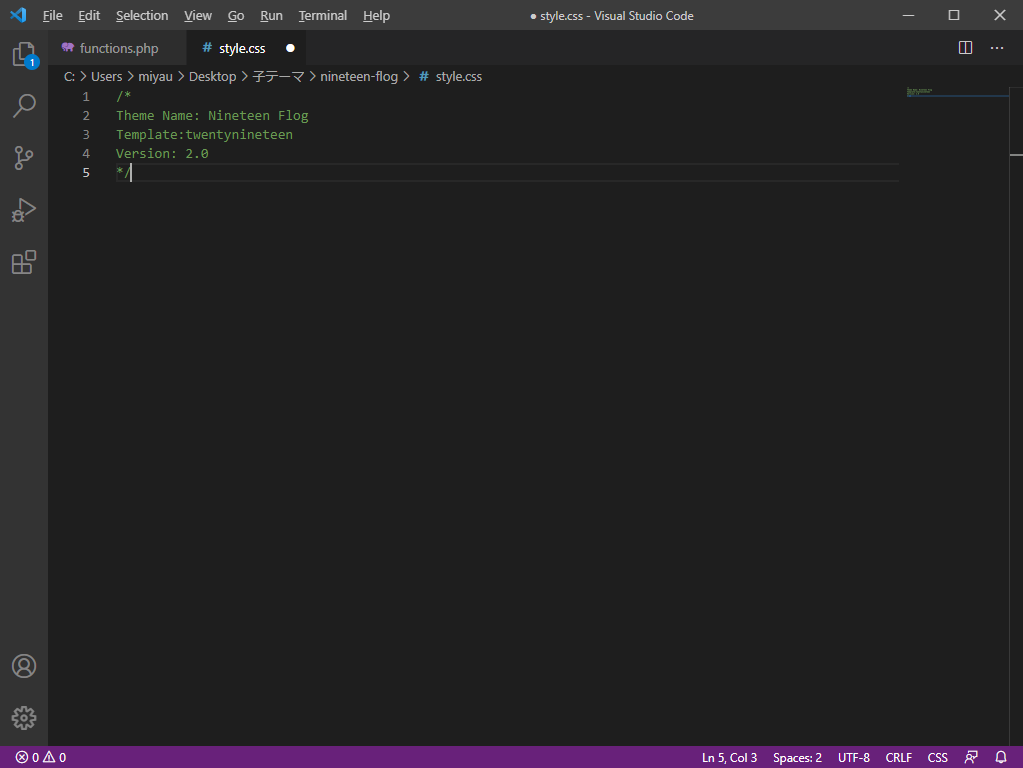
全部消して下記のように書き直します。
/*
Theme Name: Nineteen Flog
Template:twentynineteen
Version: 2.0
*/ここでは、テーマの名前・テンプレートの名前・テンプレートのバージョンを正しく入力します。

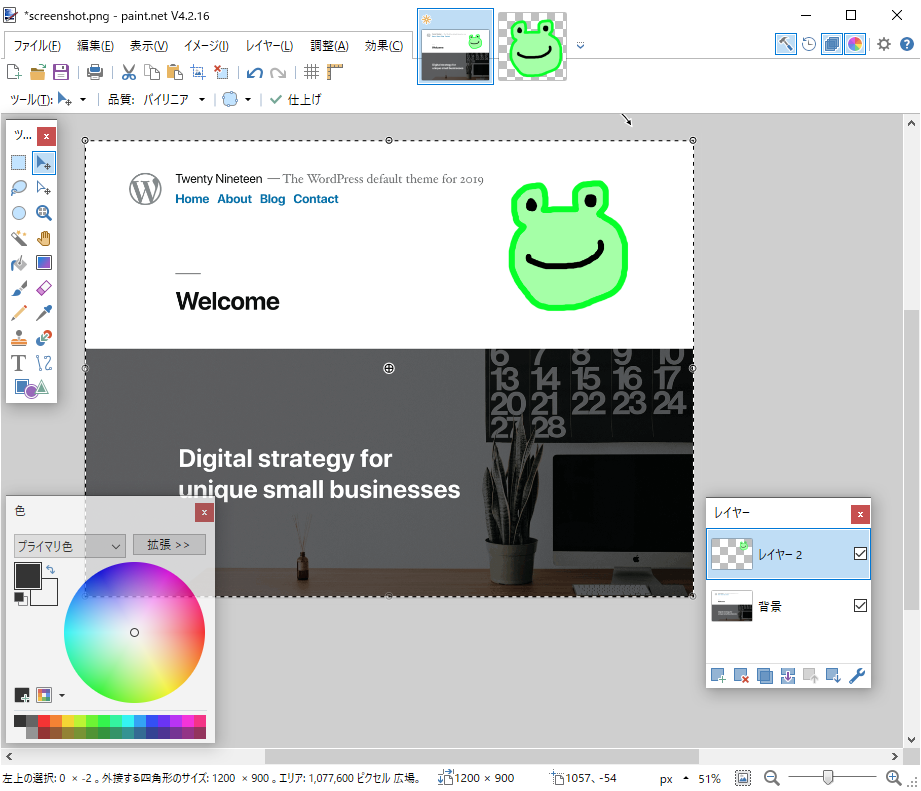
screenshot.pngを編集する

元の画像をわかりやすいように加工します。
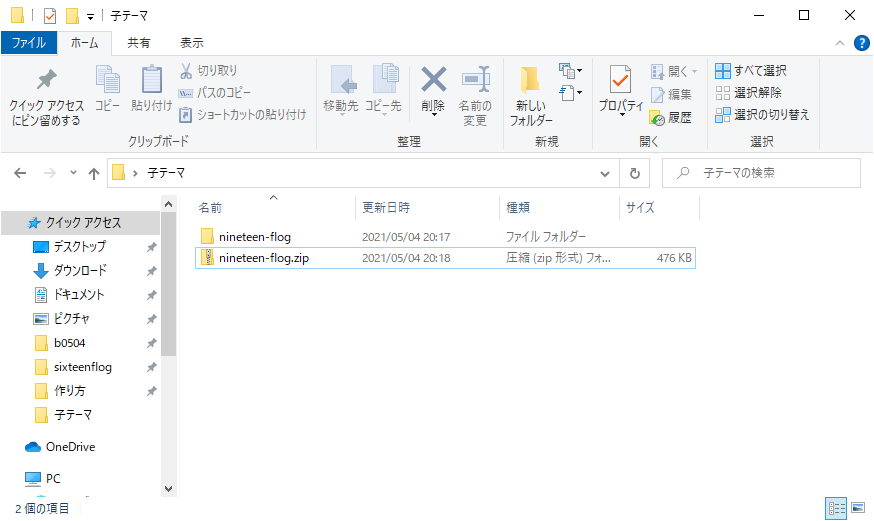
zipに圧縮する

zipに圧縮して完成です。
完成したzipファイルが子テーマファイルです。WordPressのダッシュボードからアップロードして使います。
